A través de un briefing inicial en el que se describían dos user persona comenzamos con el proceso de investigación, para ir desarrollando las funcionalidades necesarias, y como sería la navegación y la arquitectura de la información.
Se comenzó haciendo escenarios que nos acercaban al usuario, historias que nos ayudarían a poner el foco en las necesidades en el día a día de nuestros futuros usuarios. Aquí se muestra un ejemplo:
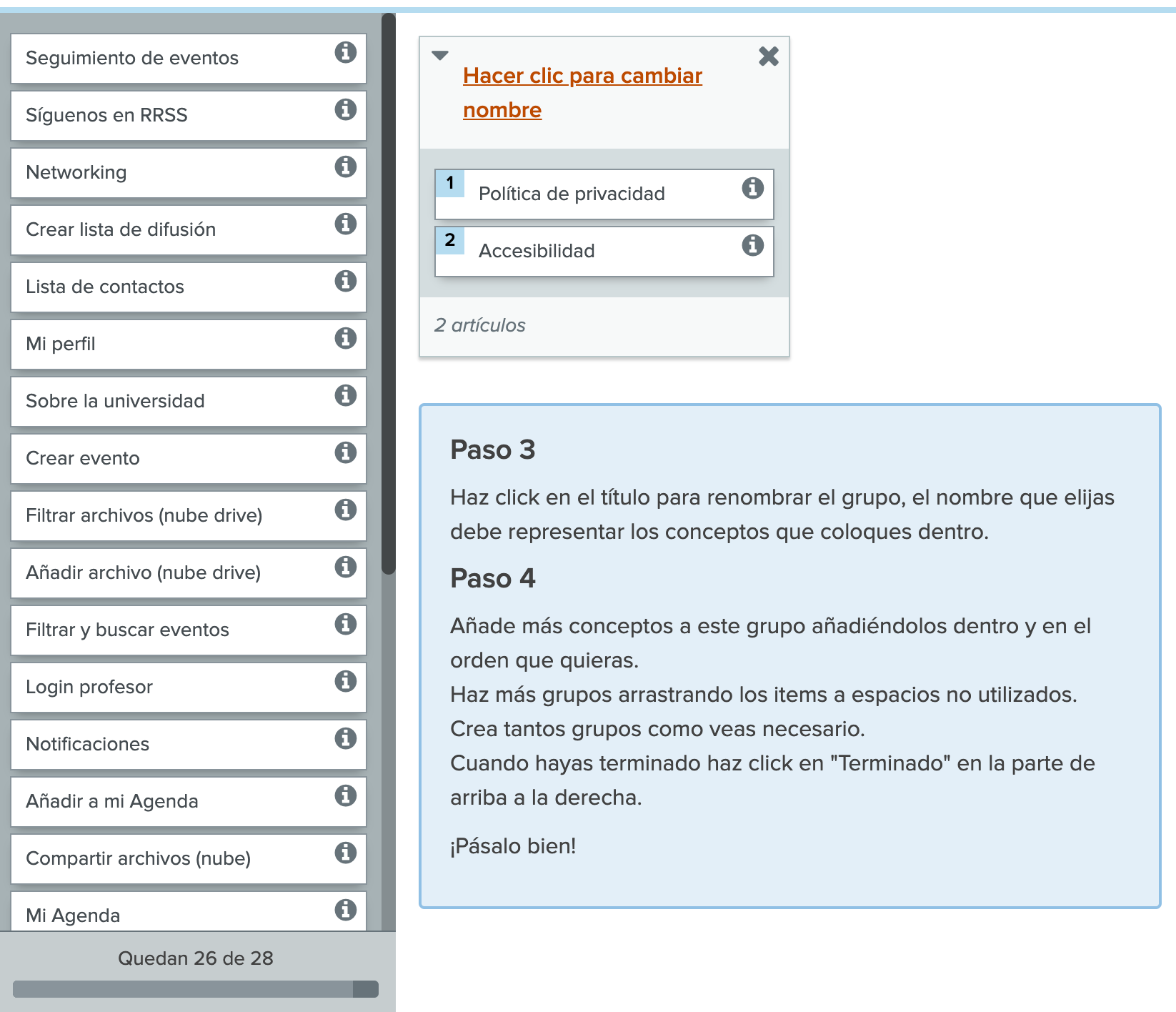
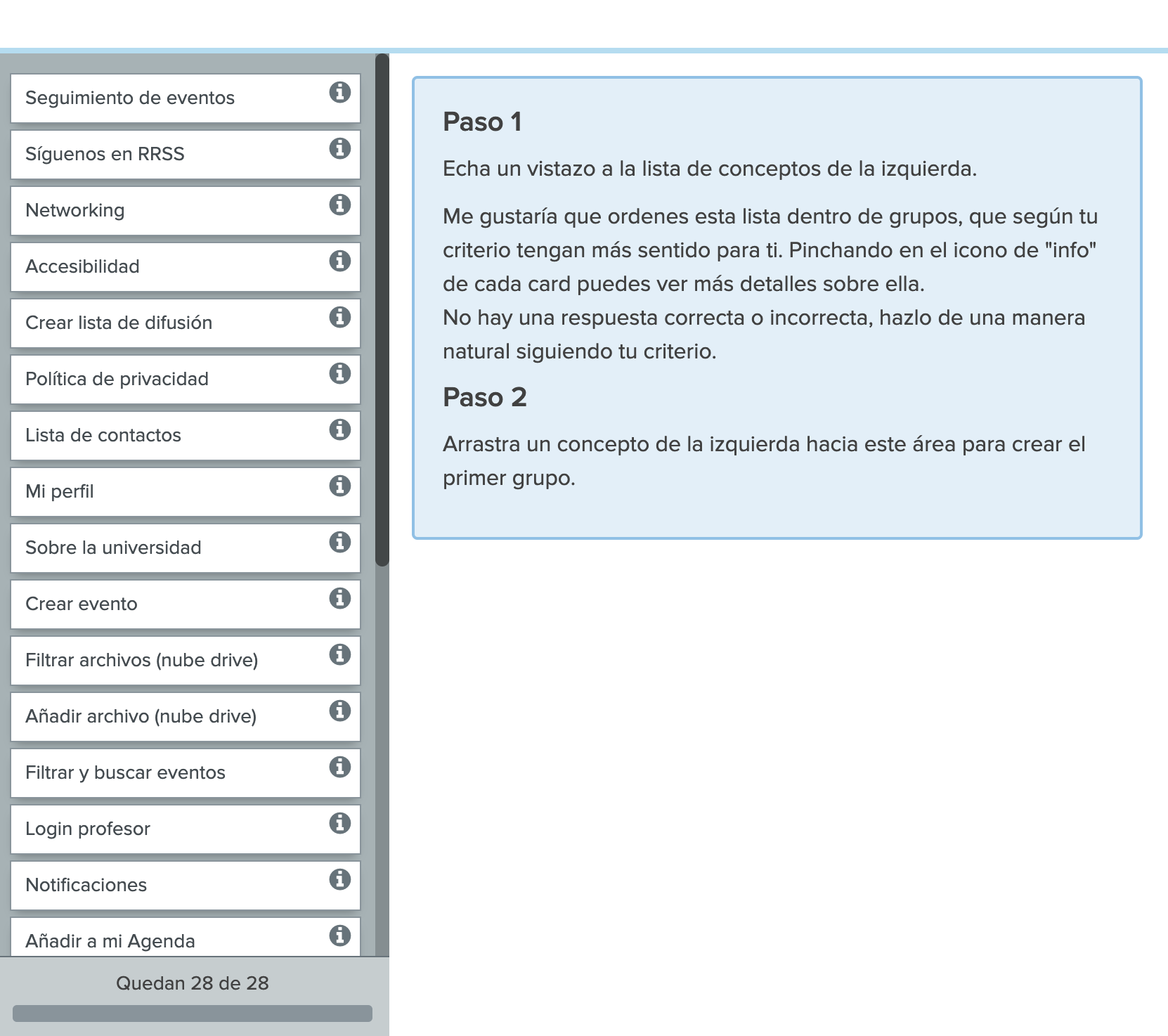
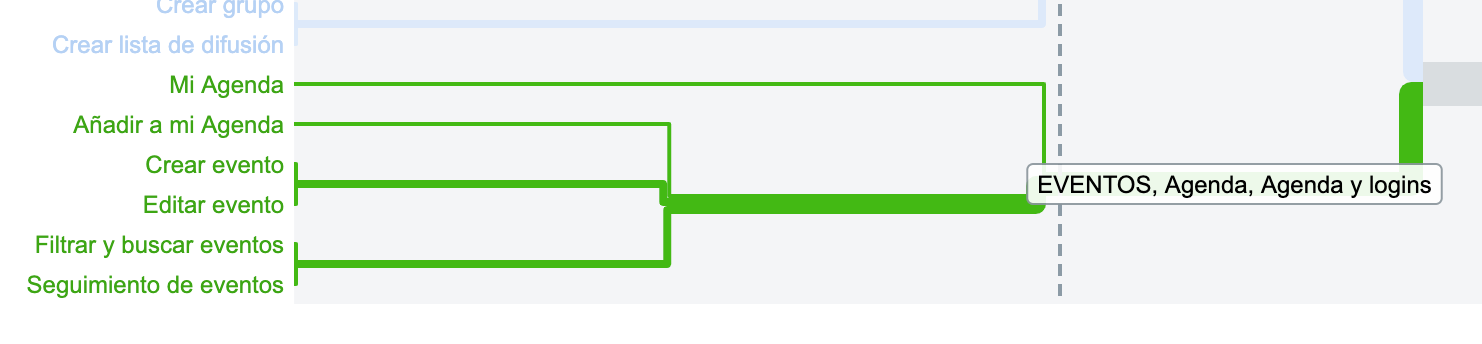
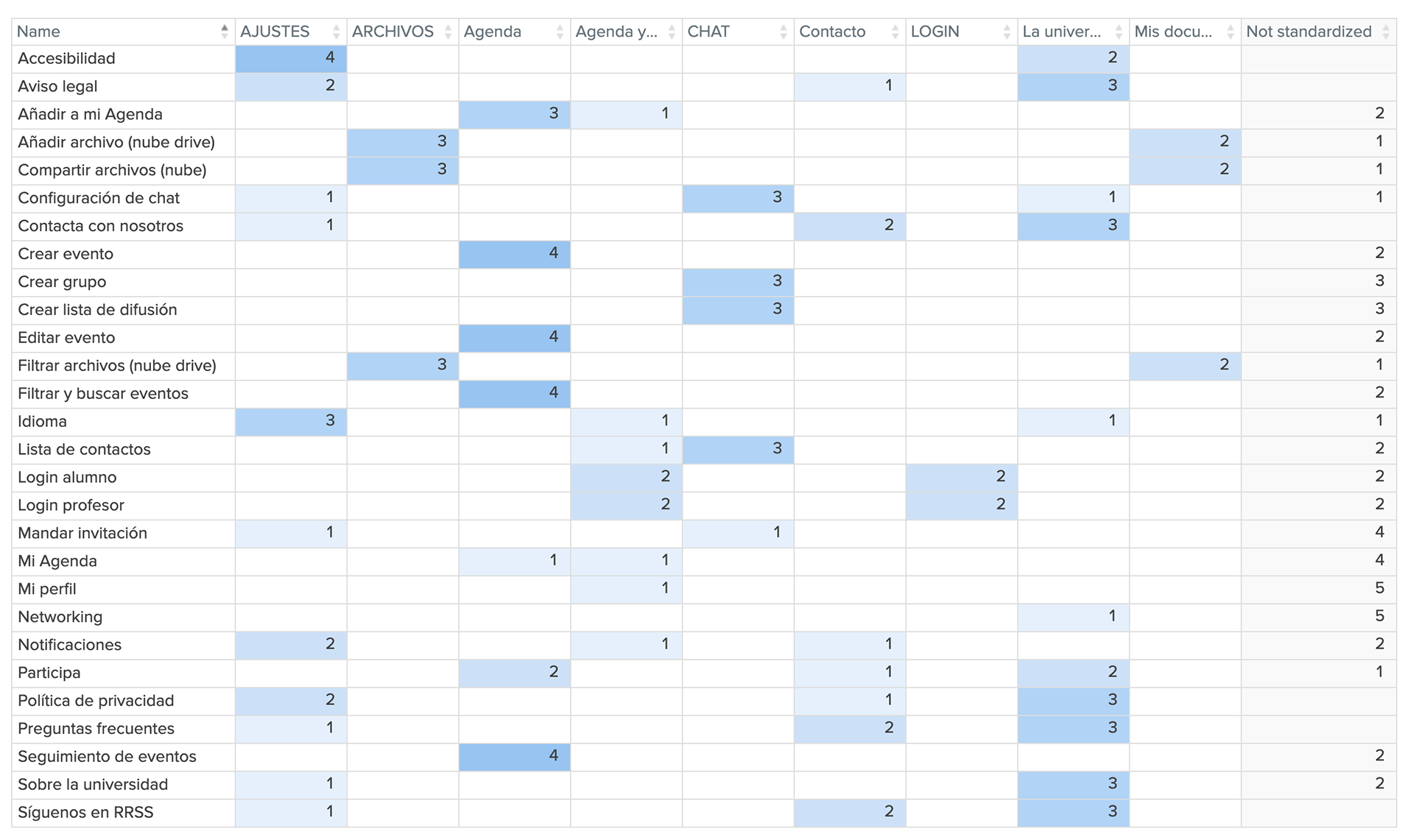
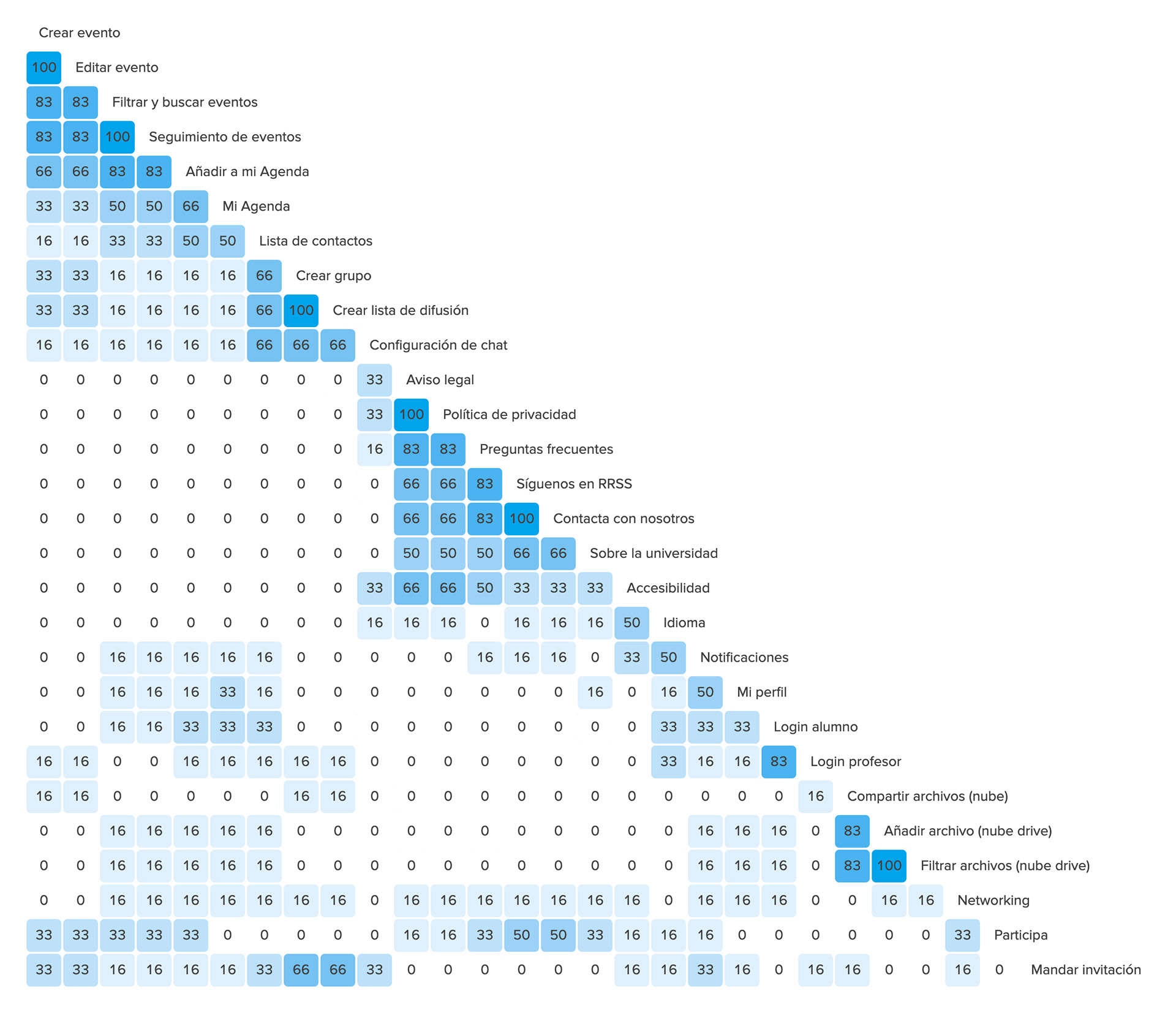
A continuación se hizo una lista de los requisitos o funcionalidades necesarias que debía tener nuestra app en función de las necesidades vistas en los distintos user journeys y los escenarios. Y con ellos se hizo un inventario en una tabla de contenidos, para definir la organización y el etiquetado, se podría considerar la primera fase de prototipado. Con esta información se realizó un card-sorting con usuarios a través de la herramienta optimal workshop.






Con los resultados y las conclusiones del card-sorting realizamos un árbol de contenidos, teniendo en cuenta siempre la flexibilidad del proceso, sujeto a iteraciones y revisiones basados en la metodología Lean UX
En el siguiente paso se desarrollo el diseño de la navegación, analizando e investigando el mercado de apps con funcionalidades similares o que podrían ayudar a desarrollar el proyecto. También se analizaron los flujos de navegación basándonos en nuestros escenarios y user journerys, también se hizo una evaluación heurística basada en los 10 principios de Nielsen.
Después se crearon diferentes diagramas de flujo según los user journeys planteados en la primera fase
Propuesta de valor
Continuamos con el prototipado, bocetos y luego a nivel wireframes de bajo nivel e interactivos.